示例
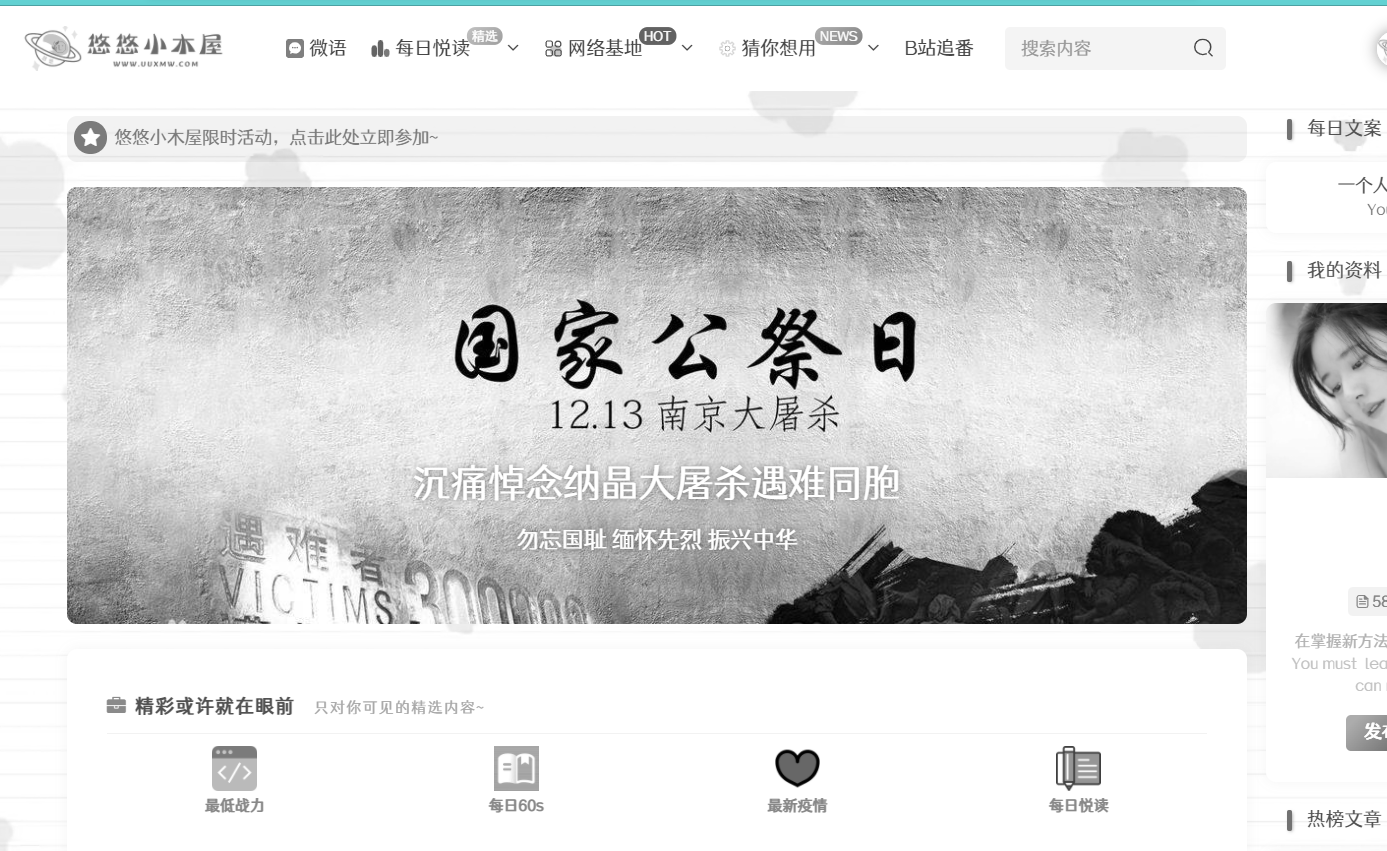
![图片[1]-全站变灰教程-追逐流星的猫](https://img.wwwo.top/oldfile/20211212151132821.png?imageView2/0/format/webp/interlace/1/q/70|watermark/1/image/aHR0cHM6Ly9pbWcud3d3by50b3AvQS8lRTclQkQlOTElRTclQUIlOTkvJUU4JUJGJUJEJUU5JTgwJTkwJUU2JUI1JTgxJUU2JTk4JTlGJUU3JTlBJTg0JUU3JThDJUFCJTIwJTI4MjUwJTIweCUyMDUwJTIwJUU1JTgzJThGJUU3JUI0JUEwJTI5LnBuZw==/dissolve/25/gravity/SouthEast/dx/10/dy/10)
教程
到子比主题后台找到 zibll主题设置-全局&功能-自定义代码-将下方代码粘贴到自定义CSS代码中即可。
![图片[2]-全站变灰教程-追逐流星的猫](https://img.wwwo.top/oldfile/20211212151713180.png?imageView2/0/format/webp/interlace/1/q/70|watermark/1/image/aHR0cHM6Ly9pbWcud3d3by50b3AvQS8lRTclQkQlOTElRTclQUIlOTkvJUU4JUJGJUJEJUU5JTgwJTkwJUU2JUI1JTgxJUU2JTk4JTlGJUU3JTlBJTg0JUU3JThDJUFCJTIwJTI4MjUwJTIweCUyMDUwJTIwJUU1JTgzJThGJUU3JUI0JUEwJTI5LnBuZw==/dissolve/25/gravity/SouthEast/dx/10/dy/10)
/*全站变灰代码*/
html{
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}© 版权声明
本站网络名称:
追逐流星的猫
本站永久网址:
wwwo.top
1 本站文章部分内容来源于网络,仅供大家学习与参考,请在24H内删除。
2 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
3 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。
2 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
3 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。
THE END





暂无评论内容