如何在wordpress文章的末尾显示原文链接,比如你想加个“原创文章如转载,请注明本文链接:***”,其实很简单,将下面的函数代码加入到主题目录下functions.php文件中即可。
// 文章末尾增加本文链接
add_filter ( 'the_content', 'wp_copyright' );
function wp_copyright($content) {
if (is_single ()) {
$content .= '<div>原文链接:<a href="'.get_permalink().'">'.get_permalink().'</a></div>';
}
return $content;
}之前给大家分享了一个提示文章最后更新时间的教程,如下。当两行一起显示在末尾可能并不是那么美观,我们可以将其放在一起就比较好啦~
- 同样的,将下面的函数代码加入到主题目录下functions.php文件中。
//文章过期提示及本文链接
function article_time_update() {
date_default_timezone_set('PRC');
$newdate=time();
$updated_date = get_the_modified_time('Y-m-d');
$updatetime=strtotime($updated_date);
$custom_content = '';
if ( $newdate > $updatetime+86400) {
$custom_content= '<div class="article-timeout"><strong><i class="fa fa-bell" aria-hidden="true"></i> 温馨提示:</strong>本文于<code>'. $updated_date . '</code>最后更新,如有失效请联系!转载请注明本文链接:<a href="'.get_permalink().'">'.get_permalink().'</a></div >';
}
echo $custom_content;
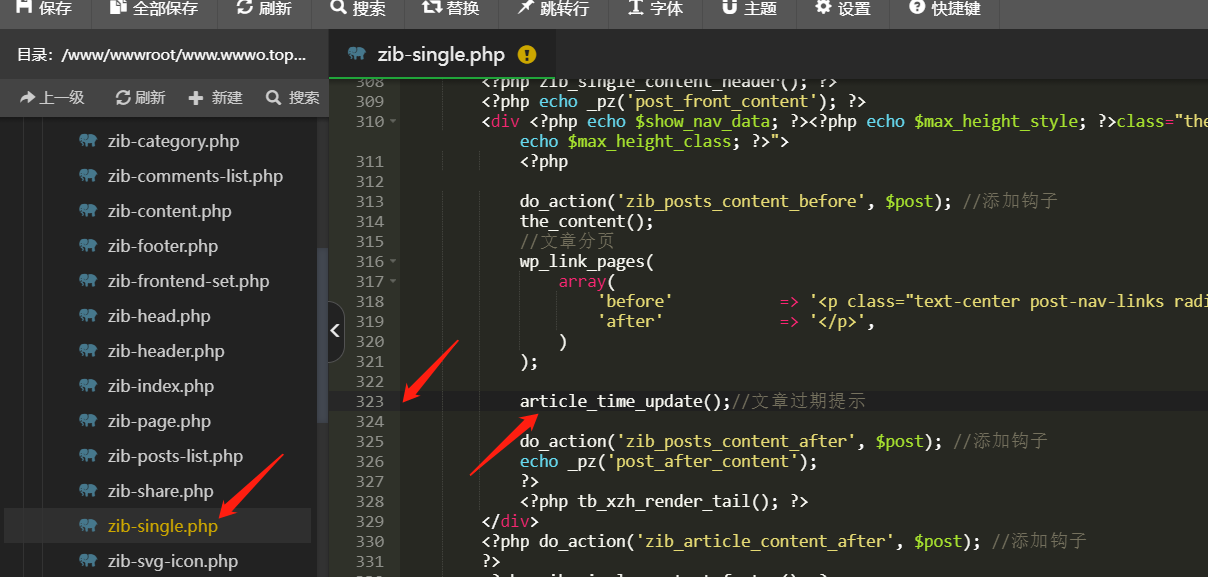
}- 再在主题目录zibll/inc/functions/zib-single.php文件中,文章分页函数(大概是320-330行,添加钩子的上一行)下面添加下方代码即可。
![图片[1]-文章结尾显示本文的原文链接-追逐流星的猫](https://img.wwwo.top/oldfile/20211001082451694.png?imageView2/0/format/webp/interlace/1/q/70|watermark/1/image/aHR0cHM6Ly9pbWcud3d3by50b3AvQS8lRTclQkQlOTElRTclQUIlOTkvJUU4JUJGJUJEJUU5JTgwJTkwJUU2JUI1JTgxJUU2JTk4JTlGJUU3JTlBJTg0JUU3JThDJUFCJTIwJTI4MjUwJTIweCUyMDUwJTIwJUU1JTgzJThGJUU3JUI0JUEwJTI5LnBuZw==/dissolve/25/gravity/SouthEast/dx/10/dy/10)
article_time_update();//文章过期提示- 添加CSS代码:(在自定义CSS样式添加下面代码)
/*过期文章提示及原文链接样式*/
.article-timeout{position:relative; border-radius: 8px; position: relative; margin-bottom: 25px; padding: 10px; background-color: var(--body-bg-color);}![图片[2]-文章结尾显示本文的原文链接-追逐流星的猫](https://img.wwwo.top/oldfile/20211129120605655.png?imageView2/0/format/webp/interlace/1/q/70|watermark/1/image/aHR0cHM6Ly9pbWcud3d3by50b3AvQS8lRTclQkQlOTElRTclQUIlOTkvJUU4JUJGJUJEJUU5JTgwJTkwJUU2JUI1JTgxJUU2JTk4JTlGJUU3JTlBJTg0JUU3JThDJUFCJTIwJTI4MjUwJTIweCUyMDUwJTIwJUU1JTgzJThGJUU3JUI0JUEwJTI5LnBuZw==/dissolve/25/gravity/SouthEast/dx/10/dy/10)
© 版权声明
本站网络名称:
追逐流星的猫
本站永久网址:
wwwo.top
1 本站文章部分内容来源于网络,仅供大家学习与参考,请在24H内删除。
2 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
3 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。
2 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
3 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。
THE END






暂无评论内容